简介:在我们使用zblog插件 CKEditor编辑器 1.0的时候,有时候要使用代码放到文章中,有时候是不是觉得代码插入之后,有时候需要修改,代码的起点并不容易看(刚启用的时候代码框是一个灰色的,不明显)如图:
而且这样编辑发布成功后,如果有一个长单词或者一行中有很多的单词的英文代码,会出现撑破前台方框,并不会自动换行(默认)。而且前台显示的代码,高亮部分并不明显,如图:
我们怎么把前后台都给弄成好识别的难,并且使前台的英文自动换行难?步骤如下:
1.首先修改后台的代码高亮效果:
(1)思路:既然要突出,那么就把代码的框给突出,变颜色,变宽最直接,这是只是在后台显示,不会出现在前台的文章中。
(2)修改文件:找到PLUGIN\ckeditor\ckeditor\plugins\insertpre中的plugin.js,打开后,修改129行的
CKEDITOR.config.insertpre_style = 'background-color:#F8F8F8;border:1px solid #DDD;padding:10px;';
修改为自己喜欢的样式(自己可以修改背景颜色、框架颜色宽度等):我修改为:
CKEDITOR.config.insertpre_style = 'background-color:#F8F8F8;border:1px solid red;padding:10px;';
别的不动,保存退出,修改完成后进入后天首页,点击更新缓存。
打开一篇文章,插入代码试试吧。如图:
是不是很明显,以后修改的时候就可以找到他了。
但是前台显示突破框架了、不换行,怎么办?
2.修改前台高亮代码的突破框架问题以及实现自动换行的方法:
(1)找到文件prettify.css(位置是PLUGIN\ckeditor\ckeditor\prettify)
(2)修改css代码
pre.prettyprint{padding:2px;border:1px solid #888}修改为:
pre.prettyprint{ white-space: pre-wrap;
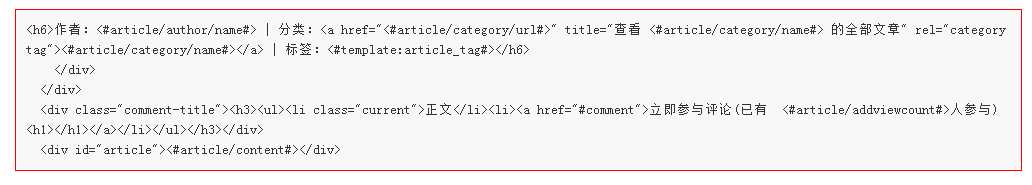
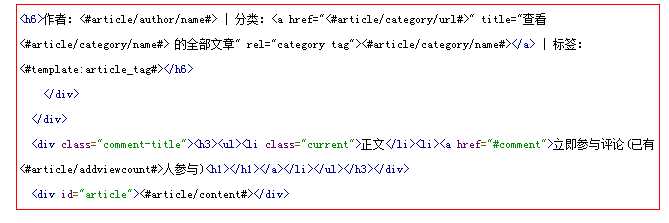
padding:2px;border:1px solid red}效果如下:
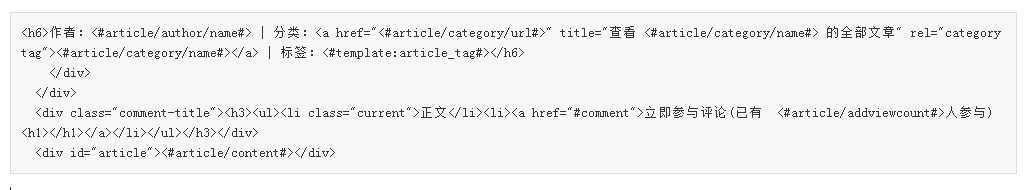
实例代码:
<h6>作者:<#article/author/name#> | 分类:<a href="<#article/category/url#>" title="查看 <#article/category/name#> 的全部文章" rel="category tag"> <#article/category/name#></a> | 标签:<#template:article_tag#></h6> </div> </div> <div class="comment-title"><h3><ul><li class="current">正文</li> <li><a href="#comment">立即参与评论(已有 <#article/addviewcount#>人参与)<h1></h1></a></li> </ul></h3></div> <div id="article"><#article/content#></div>
自动换行了。以及前台也显示红色框了。你也可以根据自己的意愿修改为其他背景颜色等,或者直接背景用图片代替等。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。





 微信扫一扫
微信扫一扫 




