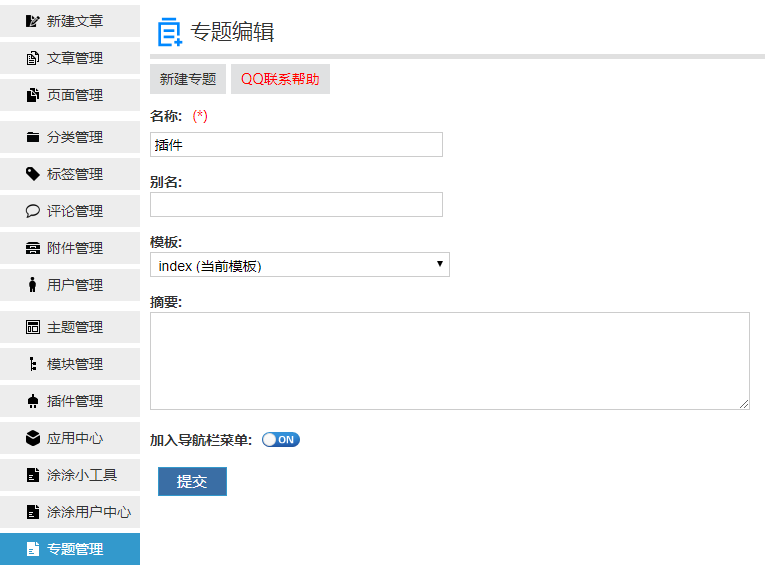
文章新增专题插件,给zblog添加一个新的专题文章列表展示,用以实现文章的多分类
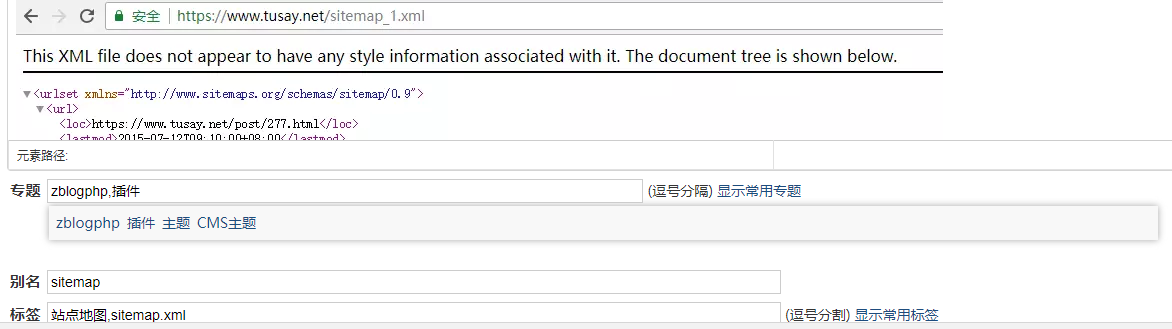
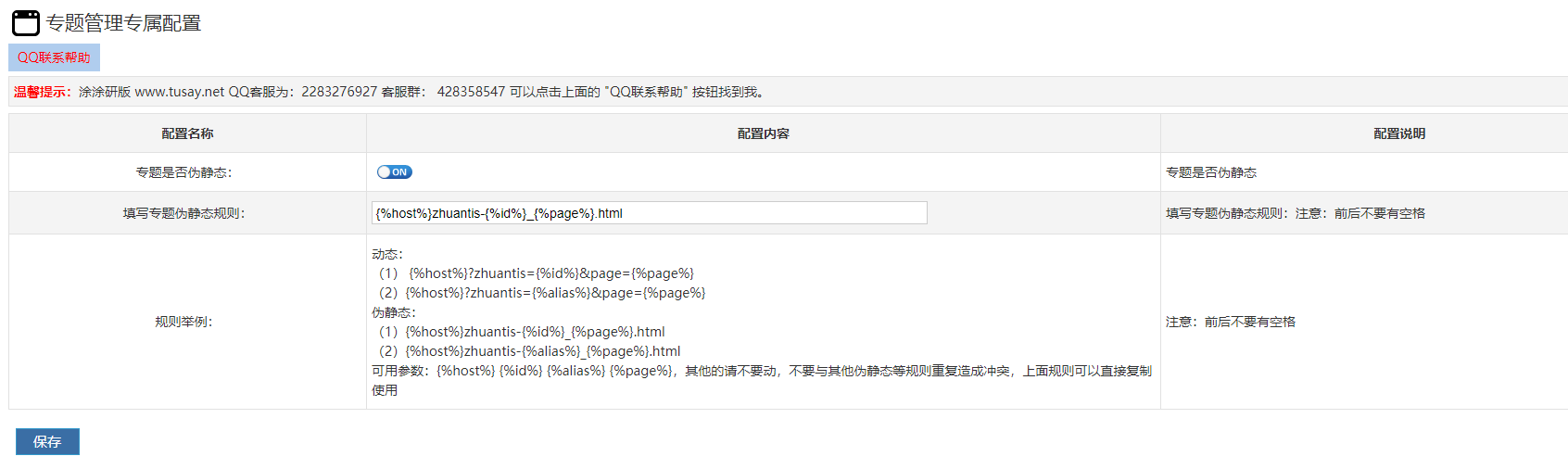
(1)支持伪静态,动态自定义。
(2)根据系统的tag改写。
(3)虽然根据tag改写,但是发生了很大变化,采用新建表的方式实现,实现效率的提高。
(4)便于二次开发。
(5)提供前台模板的自定义标签:
模板代码1:
{if $article->ZhuantisArray()}
<div class="article-tags">
<i class="fa fa-magic"></i>
{foreach $article->ZhuantisArray() as $a_zt}
<a title="专题:{$a_zt->zt_Name}" href="{$a_zt->url}">{$a_zt->zt_Name}</a>
{/foreach}
</div>
{/if}模板代码2:
{if $article.ZhuantisToNameString()} |专题:{$article.ZhuantisToNameString()}{/if}
会显示:专题:Web前端,互联知识,消消乐,可可新
$article->ZhuantisArray() 这是文章的专题数组,可以foreach循环出以下参数:
[1] => stdClass Object
(
[dy_ID] => 53
[dy_Post_ID] => 912
[dy_Zt_ID] => 609
[dy_Meta] =>
[zt_ID] => 609
[zt_Name] => Web前端
[zt_Order] => 0
[zt_Count] => 1
[zt_Alias] => 1212121
[zt_Intro] =>
[zt_Template] =>
[zt_Meta] =>
[url] => http://127.0.0.1/2018/zhanqun/A/?zhuantis=609
)
[2] => stdClass Object
(
[dy_ID] => 52
[dy_Post_ID] => 912
[dy_Zt_ID] => 607
[dy_Meta] =>
[zt_ID] => 607
[zt_Name] => 互联知识
[zt_Order] => 0
[zt_Count] => 4
[zt_Alias] => hulianwang
[zt_Intro] =>
[zt_Template] =>
[zt_Meta] =>
[url] => http://127.0.0.1/2018/zhanqun/A/?zhuantis=607
)
可以根据自己需求去自定义前台展示。事例网址:https://www.tusay.net/zhuantis-4.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。





 微信扫一扫
微信扫一扫