zbp留言评论楼层显示,可以看本站的效果,如果是回复的留言不用显示楼层,
首先要用如下代码:
{foreach $comments as $key => $comment}
{template:comment}
{/foreach}之后用代码如下:
{if $comment.ParentID==0}
<div class="floor">
{$key+1}楼
</div>
{/if}来个高级的(也不算高级,只是价格判断语句。。),如果想实现除上面的效果,还要实现一楼显示沙发,二楼显示板凳,三楼显示地板,之后就显示楼层的效果,代码如下:
{if $comment.ParentID==0}
<div class="floor">
{if $key+1==1}
沙发
{elseif $key+1==2 }
板凳
{elseif $key+1==3 }
地板
{else}
{$key+1}楼
{/if}
</div>
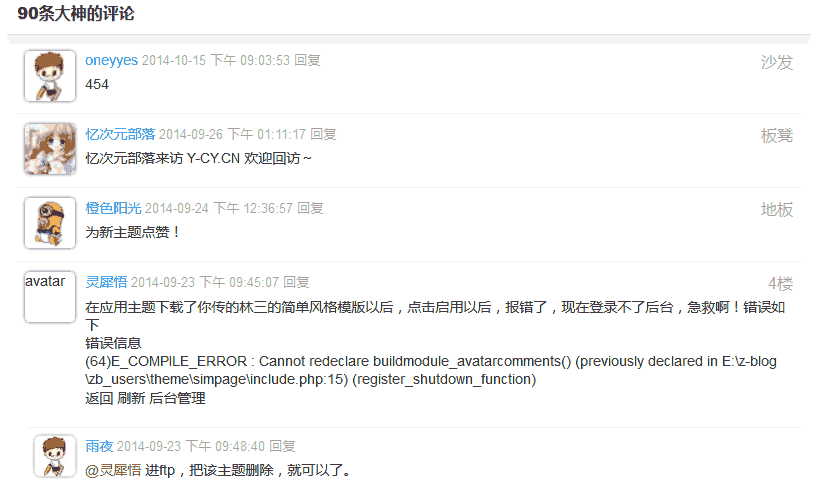
{/if}效果如下:
是不是很简单。
ps:本站没有加本站效果,本站研制tmt高级版主题的时候写的,后来发现有人上架bymt主题了,所以就不发布tmt高级版了。现在发布下该效果的代码,分享下。呵呵。
再次ps:这种方法在第二页又是这种效果,不和规矩,所以需要改进:请链接进入方法:zbp评论楼层的显示升级版
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。


 微信扫一扫
微信扫一扫 




