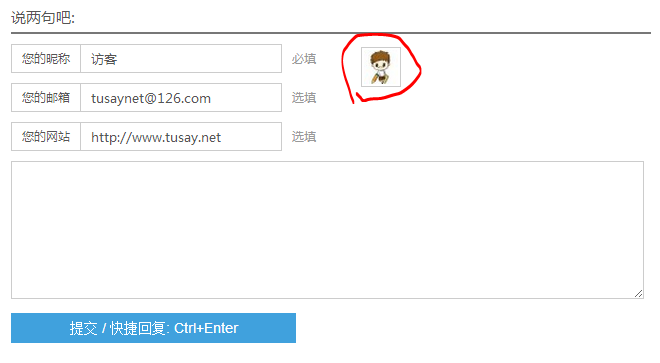
今天看林三的博客里有这个功能,于是乎我就开始弄了,呵呵。简单给zbp添加小功能:评论的时候输入完成邮箱的时候自动显示评论者头像,如图:
下面将如何操作喃?步骤:
(1)找到评论框模板:commentpost.php,在模板文件提交单form内的输入名字前面添加如下代码:
<div id="GravatarNow">
<img src="http://cn.gravatar.com/avatar/?s=32&d={$host}zb_users/avatar/0.png" title="Gravatar头像" />
</div>(2)添加功能触发条件:如代码意思,看懂了吧:在邮箱input里添加onblur="getGravatarNow();"
<p><label for="inpEmail">您的邮箱</label><input type="text" name="inpEmail" id="inpEmail" class="text" value="" size="28" tabindex="2" onblur="getGravatarNow();" /><small>选填</small></p>
(3)下载avatar.js文件,放在脚本文件夹里(也可以把该文件里面的代码放在其他的的js里面)下载地址:http://pan.baidu.com/s/1eQpb6Iu
(4)添加css样式:(按照自己的要求去修改或者重做)
#GravatarNow {
float: left;
margin-left: 340px;
display: block;
position: absolute;
}
#GravatarNow img {
width: 34px;
height: 34px;
padding: 2px;
margin: 0px;
border: 1px solid #ccc;
}PS:这个功能不能在如二级目录的地址的网站上很好使用,默认头像是无图状态,虽然输入完邮箱移开光标的时候显示评论者的头像。但是这样不美观,呵呵。如网址www.tusay.net/tutu 这样的形式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。


 微信扫一扫
微信扫一扫