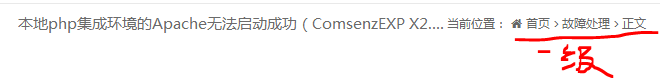
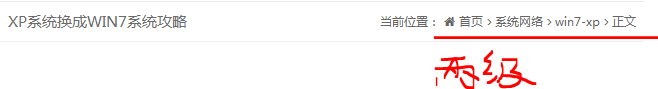
初看这个标题“zblog for php面包屑导航实现一级两级智能显示”有点看不懂,呵呵,可能是表达不好吧,直接上图吧:
一级导航:
二级导航:
实现如上图两个两级分类的面包屑导航的代码如下:
<div class="right">
<div id="breadcrumb" class="bc94">
当前位置:
<a href="{$host}">
<i class="fa fa-home">
</i>
首页
</a>
{if $article.Category.ParentID > 0}
{template:post-nav}
{else}
<i class="fa fa-angle-right">
</i>
<a href="{$article.Category.Url}" title="查看{$article.Category.Name}中的全部文章"> {$article.Category.Name}
</a>
{/if}
<i class="fa fa-angle-right">
</i>
正文
</div>
</div>其中模板post-nav.php代码如下:
{php}
$html='';
function navcate($id){
global $html;
$cate = new Category;
$cate->LoadInfoByID($id);
$html ='<i class="fa fa-angle-right"></i><a href="' .$cate->Url.'" title="查看' .$cate->Name. '中的全部文章"> ' .$cate->Name. ' </a>'.$html;
if(($cate->ParentID)>0){navcate($cate->ParentID);}
}
navcate($article->Category->ID);
global $html;
echo $html;
{/php}以上来源于代码来自未寒的模板x2013修改而来。效果如本站,谢谢大家的支持。
ps:以上代码只能在文章页里实现,并不能在分类页面实现。如果要在分类页面即分类列表页实现一二级自动导航请参考本站原创代码:点击直达
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。



 微信扫一扫
微信扫一扫 





