(本站已经使用本效果,博友可以向下滑动鼠标试下。)
方法很简单:分为两部:
第一步:在<head></head>之间增加代码如下:
<script src="http://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
<script type='text/javascript' src='{$host}zb_users/theme/{$theme}/script/com.js'></script>PS:引用百度的jQuery文件。
其中com.js文件内容如下:
//top最上
(function(e){function t(e,t,n){if(t=="show"){switch(n){case"fade":e.fadeIn();break;case"slide":e.slideDown();break;default:e.fadeIn()}}else{switch(n){case"fade":e.fadeOut();break;case"slide":e.slideUp();break;default:e.fadeOut()}}}e.goup=function(n){var r=e.extend({location:"right",locationOffset:20,bottomOffset:10,containerRadius:10,containerClass:"goup-container",arrowClass:"goup-arrow",alwaysVisible:false,trigger:500,entryAnimation:"fade",goupSpeed:"slow",hideUnderWidth:500,containerColor:"#000",arrowColor:"#fff",title:"",titleAsText:false,titleAsTextClass:"goup-text"},n);e("body").append('<div style="display:none" class="'+r.containerClass+'"></div>');var i=e("."+r.containerClass);e(i).html('<div class="'+r.arrowClass+'"></div>');var s=e("."+r.arrowClass);var o=r.location;if(o!="right"&&o!="left"){o="right"}var u=r.locationOffset;if(u<0){u=0}var a=r.bottomOffset;if(a<0){a=0}var f=r.containerRadius;if(f<0){f=0}var l=r.trigger;if(l<0){l=0}var c=r.hideUnderWidth;if(c<0){c=0}var h=/(^#[0-9A-F]{6}$)|(^#[0-9A-F]{3}$)/i;if(h.test(r.containerColor)){var p=r.containerColor}else{var p="#000"}if(h.test(r.arrowColor)){var d=r.arrowColor}else{var d="#fff"}if(r.title===""){r.titleAsText=false}var v={};v={position:"fixed",width:40,height:40,background:p,cursor:"pointer"};v["bottom"]=a;v[o]=u;v["border-radius"]=f;e(i).css(v);if(!r.titleAsText){e(i).attr("title",r.title)}else{e("body").append('<div class="'+r.titleAsTextClass+'">'+r.title+"</div>");var m=e("."+r.titleAsTextClass);e(m).attr("style",e(i).attr("style"));e(m).css("background","transparent").css("width",80).css("height","auto").css("text-align","center").css(o,u-20);var g=e(m).height()+10;e(i).css("bottom","+="+g+"px")}var y={};y={width:0,height:0,margin:"0 auto","padding-top":13,"border-style":"solid","border-width":"0 10px 10px 10px","border-color":"transparent transparent "+d+" transparent"};e(s).css(y);var b=false;e(window).resize(function(){if(e(window).outerWidth()<=c){b=true;t(e(i),"hide",r.entryAnimation);if(m)t(e(m),"hide",r.entryAnimation)}else{b=false;e(window).trigger("scroll")}});if(e(window).outerWidth()<=c){b=true;e(i).hide();if(m)e(m).hide()}if(!r.alwaysVisible){e(window).scroll(function(){if(e(window).scrollTop()>=l&&!b){t(e(i),"show",r.entryAnimation);if(m)t(e(m),"show",r.entryAnimation)}if(e(window).scrollTop()<l&&!b){t(e(i),"hide",r.entryAnimation);if(m)t(e(m),"hide",r.entryAnimation)}})}else{t(e(i),"show",r.entryAnimation);if(m)t(e(m),"show",r.entryAnimation)}if(e(window).scrollTop()>=l&&!b){t(e(i),"show",r.entryAnimation);if(m)t(e(m),"show",r.entryAnimation)}e(i).on("click",function(){e("html,body").animate({scrollTop:0},r.goupSpeed);return false});e(m).on("click",function(){e("html,body").animate({scrollTop:0},r.goupSpeed);return false})}})(jQuery)
$(document).ready(function () {
$.goup({
trigger: 100,
bottomOffset: 150,
locationOffset: 100,
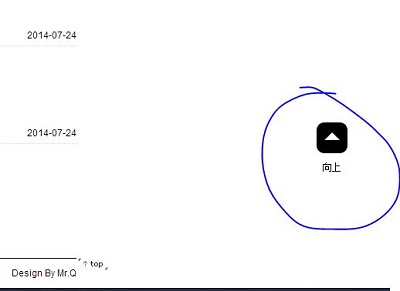
title: '向上',
titleAsText: true
});
});ps:最下面几行可以根据需要调整,当然了上面的代码部分(尤其是css部分)可以根据自己的需要调整。
第二步:将com.js文件复制到该主题的脚本文件夹里(script文件夹)中。保存,刷新缓存试试吧。效果如下:
或者大家可以看本站的效果,呵呵。
希望对你有所帮助。
再次ps:最近几天好像没有更新,但是没有闲着,呵呵,在研究jQuery,发现好强大哦。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。


 微信扫一扫
微信扫一扫