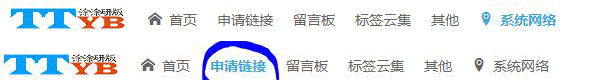
高亮效果如下:
方法是通过js实现的,
1.代码如下:(在js文件里添加如下代码)
$(document).ready(function(){
var s=document.location;
$("#topmenu a").each(function(){
if(this.href==s.toString().split("#")[0]){$(this).addClass("current");return false;}
});
});意思就是说点击某个分类之后,就会为这个导航条的链接增加一个css样式(class=”current”),
Ps:这里的#topmenu a 对应如下代码。仔细看下:(我们的目的是给链接加一个css类,所以说注意看。)
<ul id="topmenu"> <li id="nvabar-item-index"> <a href="http://192.168.115.48/zphp/" class="current"> <i class="icon-home3"> </i> 首页 </a> </li> 其他内容 </ul>
其中<ul></ul>之间的内容是{module:navbar}自动生成的。
2.然后在主题的css样式表中添加样式
.current{color: #35aadc;font-weight: bold;}ps:具体内容要根据自己的需求来,是不是很简单。。。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请通知我们,一经查实,本站将立刻删除。


 微信扫一扫
微信扫一扫 




